Steps to Run an REST API Call in Blackboard Learn
This page will provide you with the steps to replicate the REST API call we did in Lesson 5.
Items Needed:
- A browser (such as Google Chrome or Mozilla Firefox)
- Login credentials to a Blackboard Learn environment
- A REST API endpoint (see below)
Step 1: Open Google Chrome or Mozilla Firefox
This process has been tested in Google Chrome and Mozilla Firefox.
Step 2: Go to your Blackboard Learn environment and login

Step 3: Setup your REST API endpoint
Now we should prepare our REST API endpoint. Here is an example of the endpoint I used in our lesson.
https://blackboard.myschool.edu/learn/api/public/v1/users/userName:jsmith
Using that example, replace blackboard.myschool.edu with your Blackboard instance domain name. Then replace jsmith with the username associated with your Blackboard Learn environment.
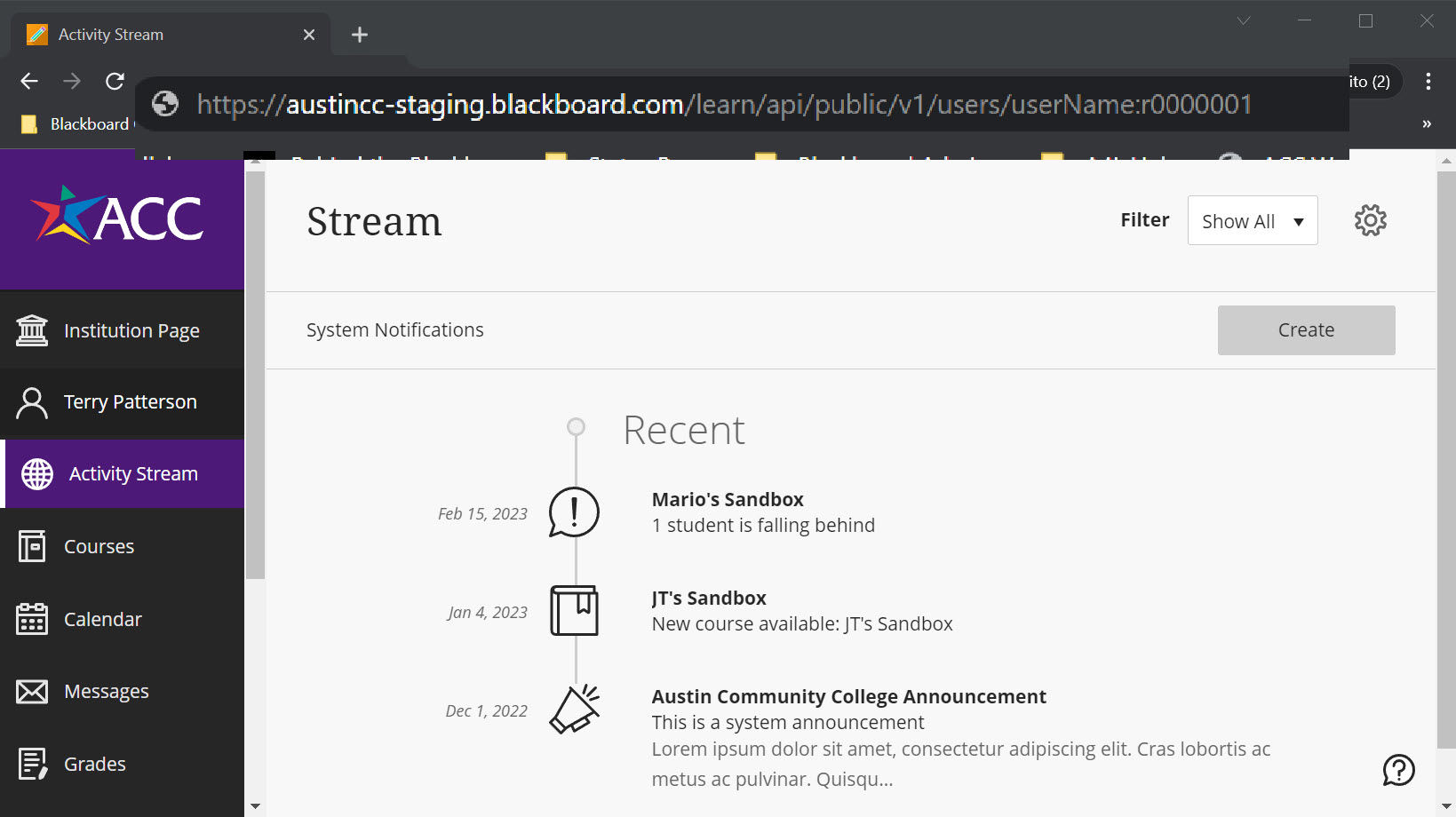
Step 4: Copy and paste the endpoint we created into the browser's address bar

Step 5: Press Enter to Submit the REST API endpoint
The REST API call will now be sent. This is using the GET method to pull all the information for this resource.
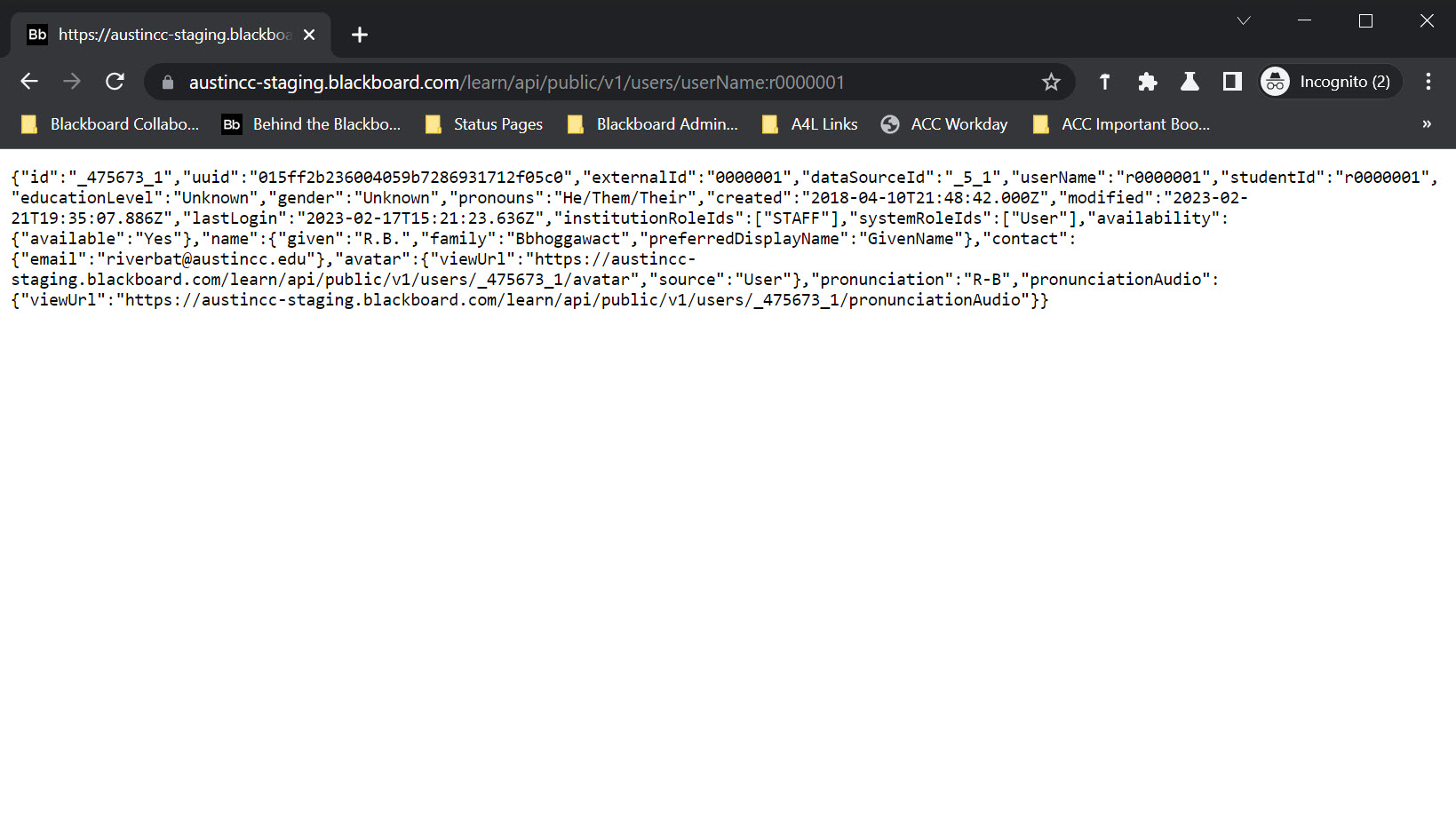
Step 6: Review the REST API Response
The results from your resource will be in JSON format. It can be difficult to read these results so we can use the JSON Format webpage (link under Important Links to the right) to make these results more readable.